Windows에서 깃헙 블로그 만들기(Chirpy Theme) - (1) Jekyll 환경 구축
이미 이전에 만든 블로그가 존재하기에, 깃헙 부계정을 통해 처음부터 다시 만드는 과정 내용을 담았다. 따라서 현재 블로그 URL과 다른 점이 있지만, 신경 쓰지 않아도 될 것 같다.
1. 프로그램 설치하기
블로그를 만들고 이를 배포하기 위해서 몇가지의 프로그램을 설치해야 한다. 당연하겠지만 Github Pages를 배포하기 위해서 Git 이 필요하다.
또한 이후 적용할 테마인 Chirpy 테마는 Jekyll을 바탕으로 제작되었으며, Jekyll은 Ruby 라는 언어로 작성되어 있다. 따라서 Jekyll을 설치하기 위해서는 Ruby를 먼저 설치해야 한다.
마지막으로 Chirpy테마를 정상적으로 구동하기 위해서는 Node.js가 필요하다.
모든 프로그램은, 설치할 때 수정없이 기본값으로 진행하였다.
Git bash 설치
Git이란?
Git은 개발에서 사용되는 분산 버전 관리 시스템이다. 하나의 프로젝트를 여러 명과 함께 개발하는 경우, 각 소스코드의 변경 내역을 추적하고 버전을 관리 할 수 있는 도구이다.
Ruby 설치
Ruby 란?
Ruby는 객체 지향 언어이며, 파이썬처럼 인터프리터 형식의 스크립트 언어이다.
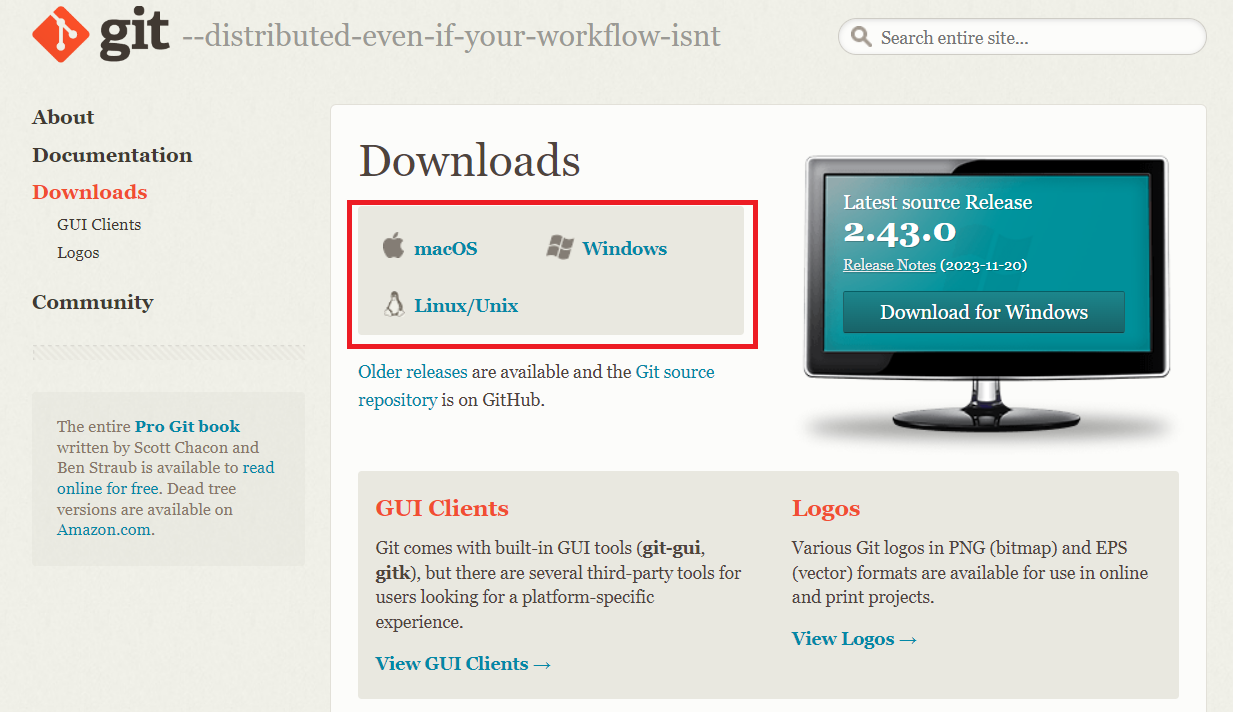
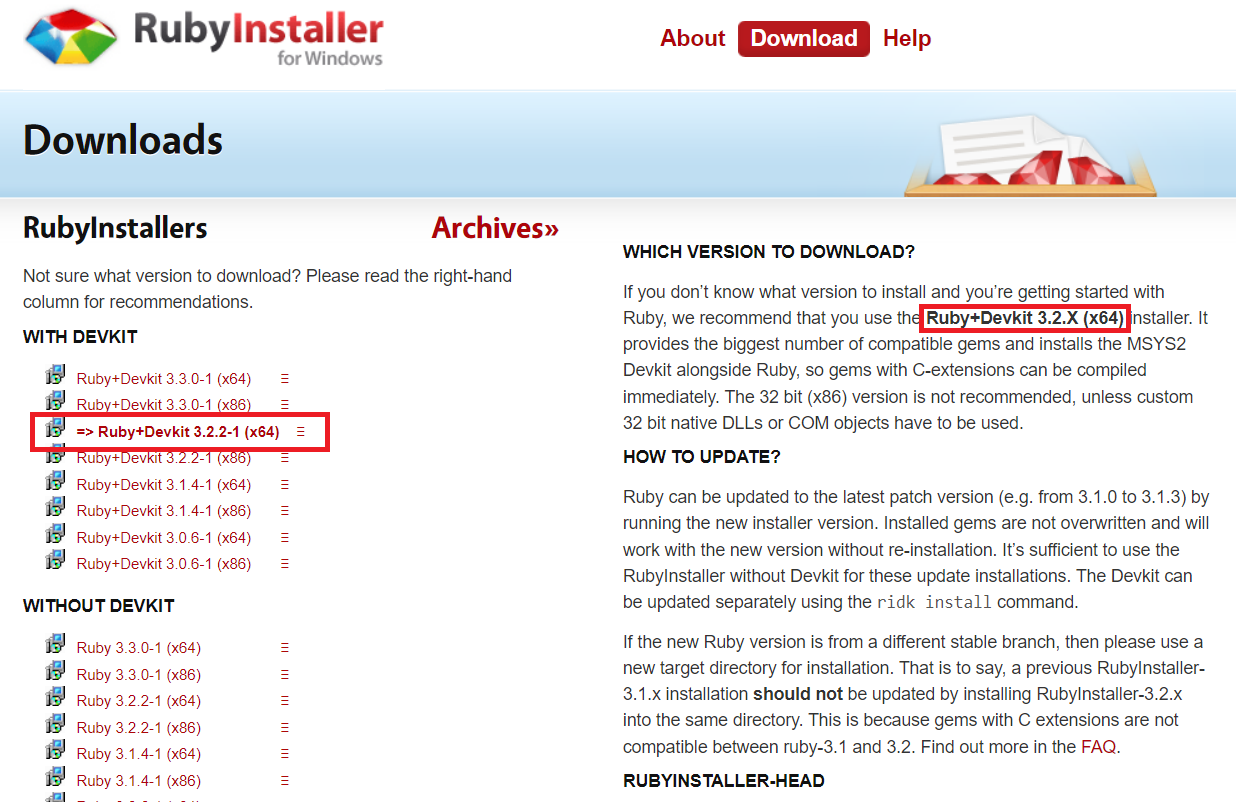
위의 사이트에 접속하여 프로그램을 설치한다. 어떤 버전을 추천하는지 오른쪽 설명에 나와있으며, 왼쪽 굵은 글씨가 추천 버전 프로그램이다. 24.01.08 기준 3.2.X 버전을 사용하였다.
 Ruby 사이트
Ruby 사이트
Node.js 설치
Node.js 란?
Node.js란 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다. 여기서 런타임이란, 프로그래밍 언어가 구동되는 환경을 말한다. 즉, Node.js는 JavaScript를 구동시키는 환경을 의미한다.
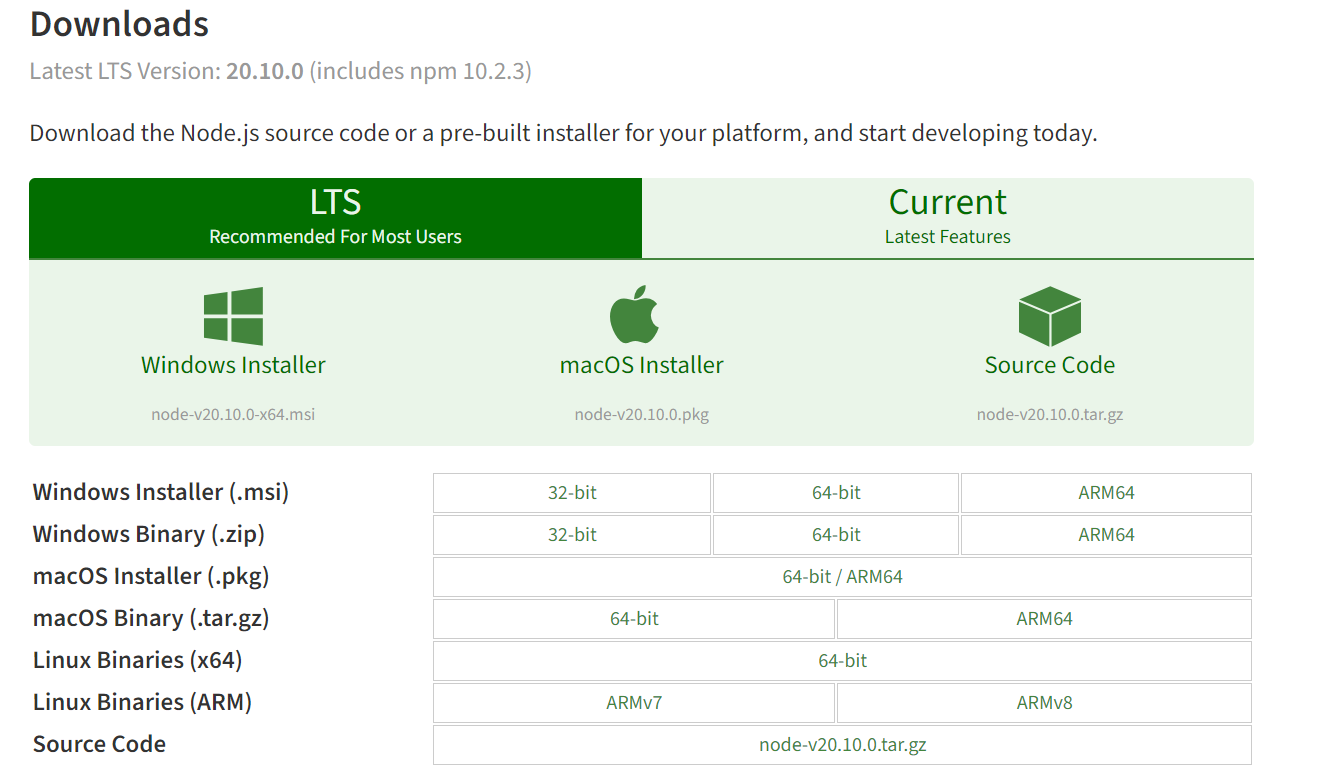
위의 사이트에 접속하여 node.js 프로그램을 설치한다. 역시 자신의 운영체제에 맞게 설정하여 프로그램을 다운로드 받으면 된다. 참고로 LTS버전이 추천 버전이라 해당 프로그램을 다운받았다.
 Node.js 사이트
Node.js 사이트
버전 확인
프로그램 설치가 잘 되었는지 확인해보자! cmd창을 열어 각 프로그램의 버전이 정상적으로 출력되는지 확인한다.
이후 작업을 위해, cmd창은 유지한 상태로 진행한다.
2. Github 리포지토리 복제
- Github이란?
Git은 로컬 저장소에서 작동하기에 공유나 협업이 어렵다. 따라서 Git으로 관리하는 프로젝트들을 웹 상에서 서로 공유할 수 있도록 하는 페이지가 바로 Github이다.
지금 만드는 블로그를 다른 사람들이 볼 수 있도록 배포하기 위해서는 서버가 상시 구동되어야 한다. 하지만 현실적으로 로컬 서버(데스크탑)를 계속 키는 것은 부담이 되는 것이 사실이다!
Github은 웹 호스팅 서버를 제공하기에, 위와 같은 문제를 해결할 수 있다.이제 블로그를 올릴 리포지토리(저장소)를 만들어야 한다. GitHub에 접속하여 회원가입을 한 후, 다음 New 버튼을 클릭하여 리포지토리 생성 페이지로 들어간다.
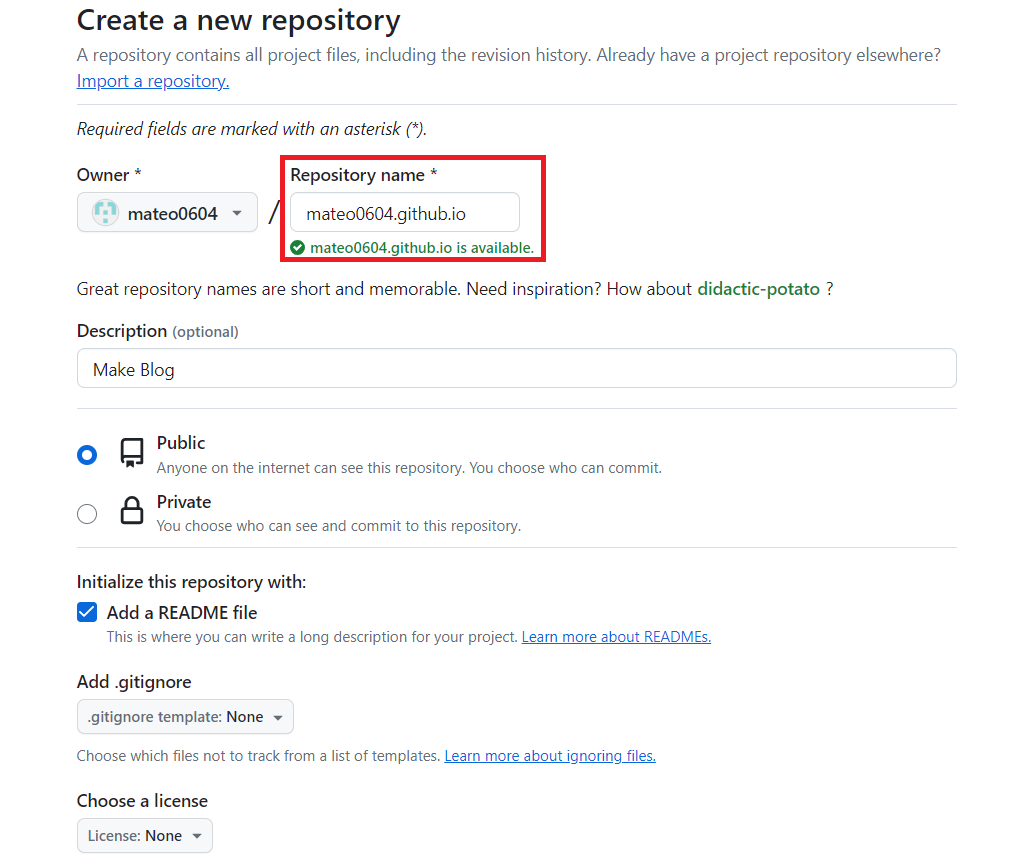
리포지토리 이름을 설정하면 되는데,
자신의 아이디.github.io로 설정한다.해당 형식을 지키지 않으면, 나중에 Github Pages에서 해당 리포지토리를 사용못한다고 한다.. 이건 반드시 지키자! 나머지 설정은 취향껏하면 될 것 같다.
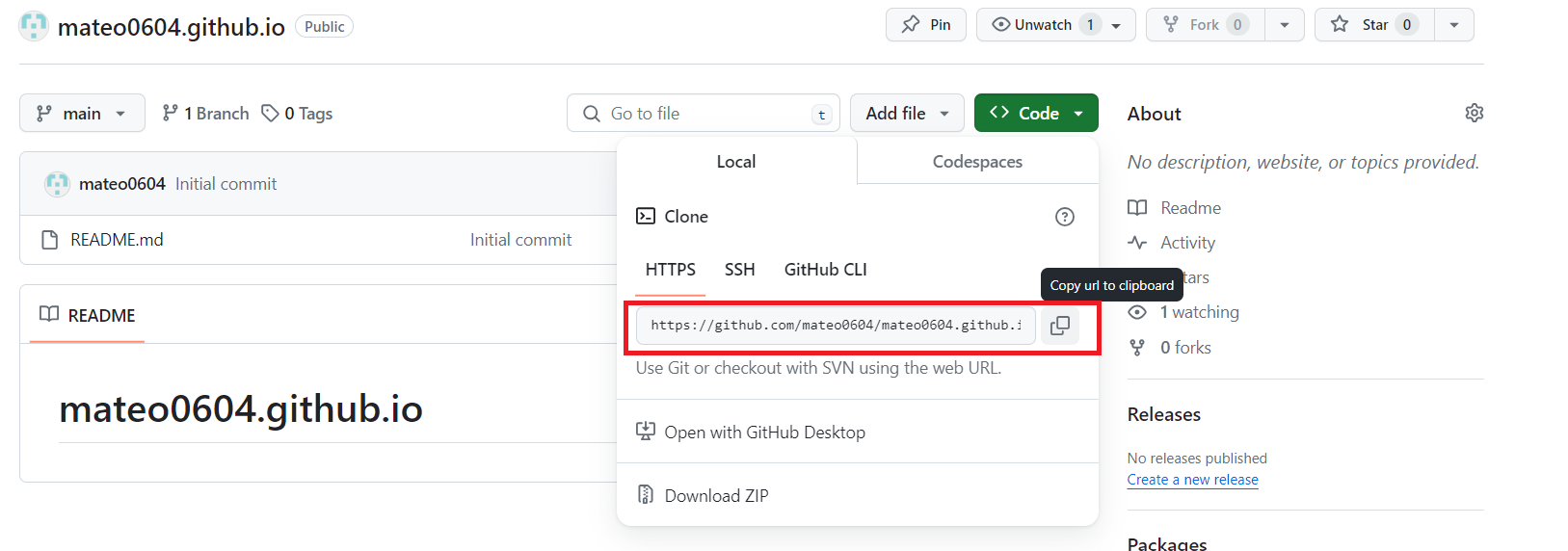
리포지토리를 생성하였다면, CODE 를 클릭하여 HTTPS 탭의 URL을 복사한다.
 리포지토리 URL 복사
리포지토리 URL 복사
이제 해당 리포지토리를 복제할 경로를 정해야한다. 나의 경우,
C:\GitBlog로 하였다.
폴더를 정했다면, 마우스 오른쪽 클릭하여Open Git Bash Here을 클릭한다. 이후 해당 명령어를 입력한다.
(혹은 cmd창을 열어cd [폴더 경로]명령어를 통해 이동한다.)1
git clone [복사한 URL]
다음과 같이 리포지토리 폴더가 생성되었다면 정상작동 한것이다!
3. Jekyll 설치하기
Jekyll 이란?
Jekyll은 정적 사이트 생성기로, 템플릿과 템플릿의 구성요소, 마크다운과 같은 동적인 구성요소를 정적인 웹페이지로 만들어주는 파싱 엔진이다.
정적 사이트 생성기에는 Hugo, Gatsby, Eleventy 등이 있다. 그 중 Jekyll은 Github Pages의 내부 엔진으로 구성되어 있어, Jekyll 페이지를 Github에 무료로 호스팅 할 수 있다!cmd 창에서 하단 명령어를 수행하여 Jekyll과 bundler를 다운로드한다.
1 2
gem install jekyll gem install bundler
설치가 완료되었다면, 올바르게 설치되었는지 확인 하기 위해, 해당 명령어를 입력한다.1 2
jekyll -v bundler -v
4. Jekyll 로컬 서버 실행
cmd 창을 열어 아까 복제한 리포지토리 경로로 이동한다. 나의 경우, 아까 C:\GitBlog\mateo0604.github.io 경로로 복제하였다.
이제 해당 명령어를 입력한다.
1
jekyll new ./ --force
그럼 비어있거나 README.md 파일만 있던 리포지토리에 여러 폴더와 파일이 생성된 것을 볼 수 있다.
로컬에서 jekyll 사이트를 띄워보자!
cmd에서 해당 명령어를 입력한다.
1
bundle exec jekyll s
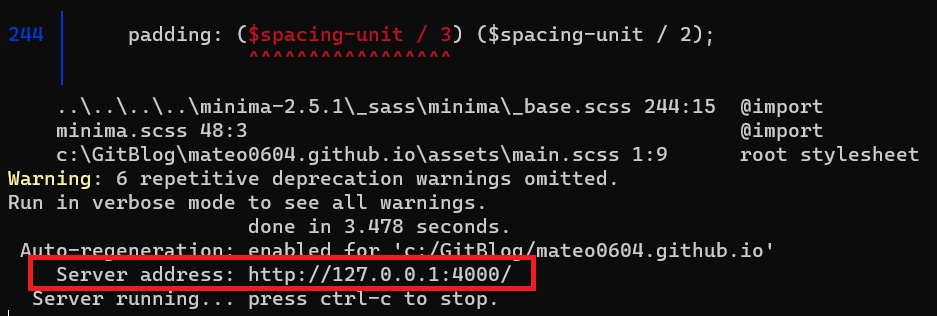
입력하면 터미널창에 많은 문구가 뜰텐데, 마지막 부분을 잘 보면 Server address : [로컬 주소] 가 있을것이다. 
해당 링크를 복사하여 웹 주소에 복사한 후 접속하거나, [Ctrl + 마우스 왼쪽 클릭]으로 접속한다.
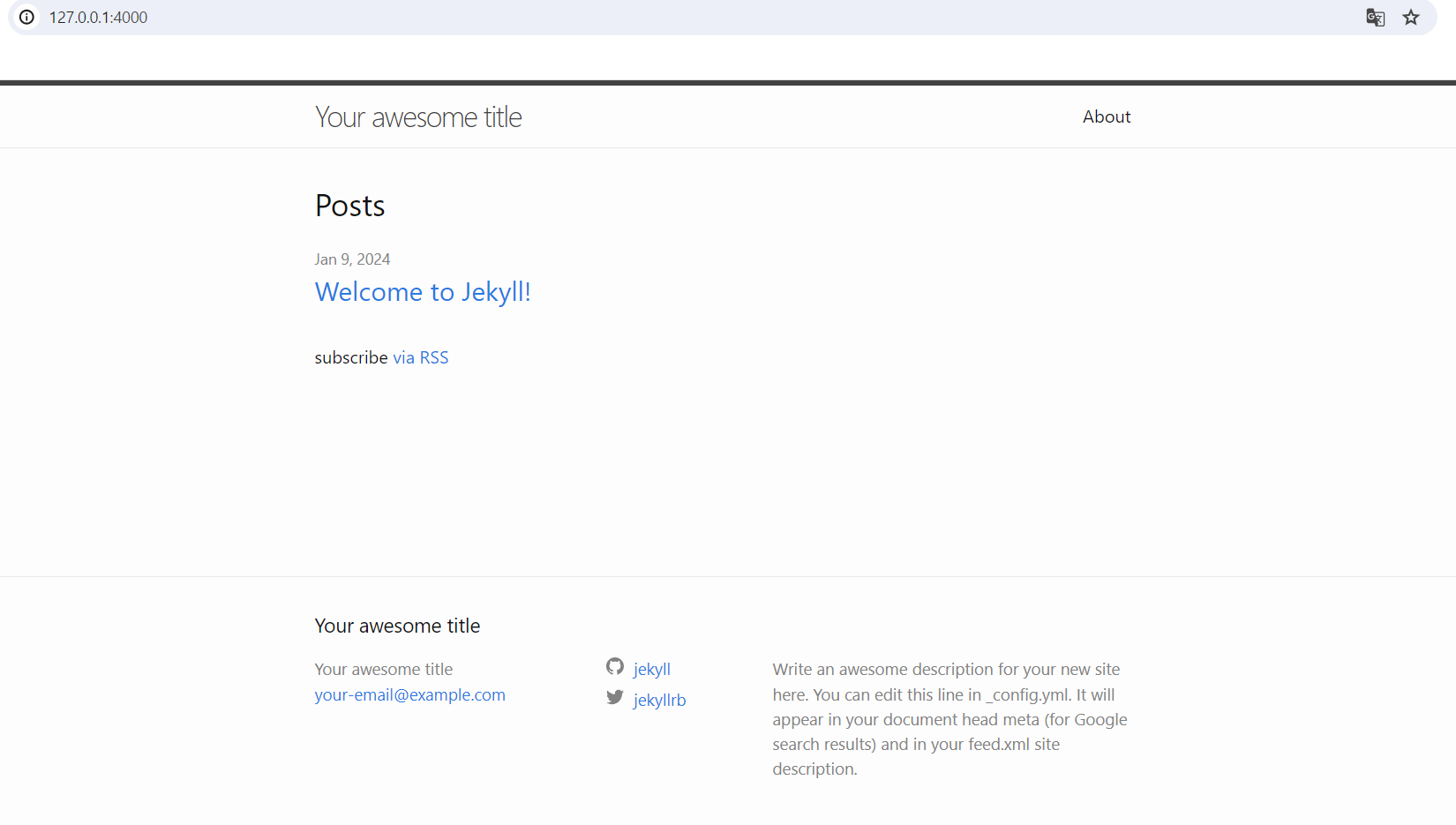
아래의 화면이 뜬다면 성공적으로 설치된 것이다.
지금까지 jekyll 로컬 환경 세팅을 진행했다. Jekyll 템플릿 중 하나인 Chirpy 테마를 적용하는 것은 다음 포스트에서 이어가겠다.