Windows에서 깃헙 블로그 만들기(Chirpy Theme) - (3) 블로그 배포
이전까지는 Chirpy 테마를 적용한 블로그 페이지를, 로컬 환경에서 구현하였다. 이제 해당 프로젝트를 Github에 배포하여 호스팅을 해보자!
1. VS Code 설치
Github 블로그는 기본적으로 Markdown을 사용하여 글을 게시하므로 마크다운 에디터가 있다면 편리하다. 또한 이후 블로그를 커스터마이징하면서 번번히 파일들을 수정하려면, 해당 프로젝트를 관리할 IDE 또한 필요하다.
이를 해결하기 위해 다양한 에디터가 존재하지만, 나는 기존에 사용했던 VS Code를 사용하였다.
VS Code 설치하기
만약 VS Code가 설치되지 않았다면 상단 링크를 통해 다운로드 받으면 된다.
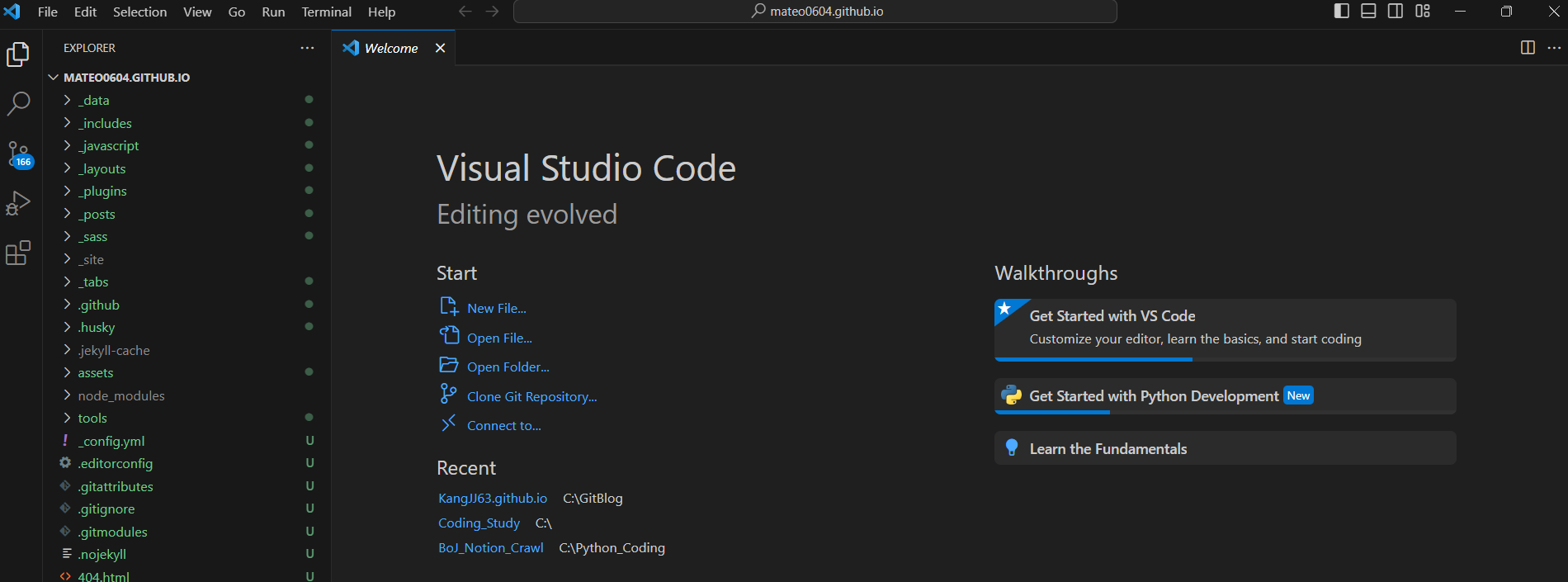
프로젝트 열기
VS Code를 실행하고, 상단 [File] - [Open Folder...]를 클릭하여 블로그 디렉토리를 연다.
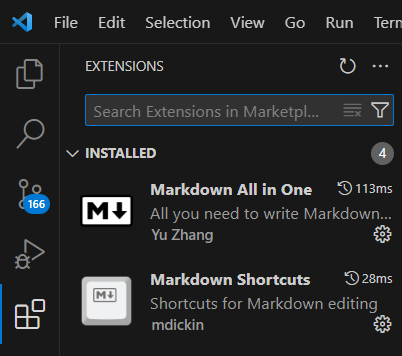
마크다운 확장 프로그램 설치
향후 편리하게 마크다운을 작성하여 포스팅하기 위해, 이를 지원하는 확장 프로그램을 설치한다. [Ctrl] + [Shift] + [X]를 눌러 창을 열고, Markdown All in One 과 Markdown Shortcuts를 다운받는다.
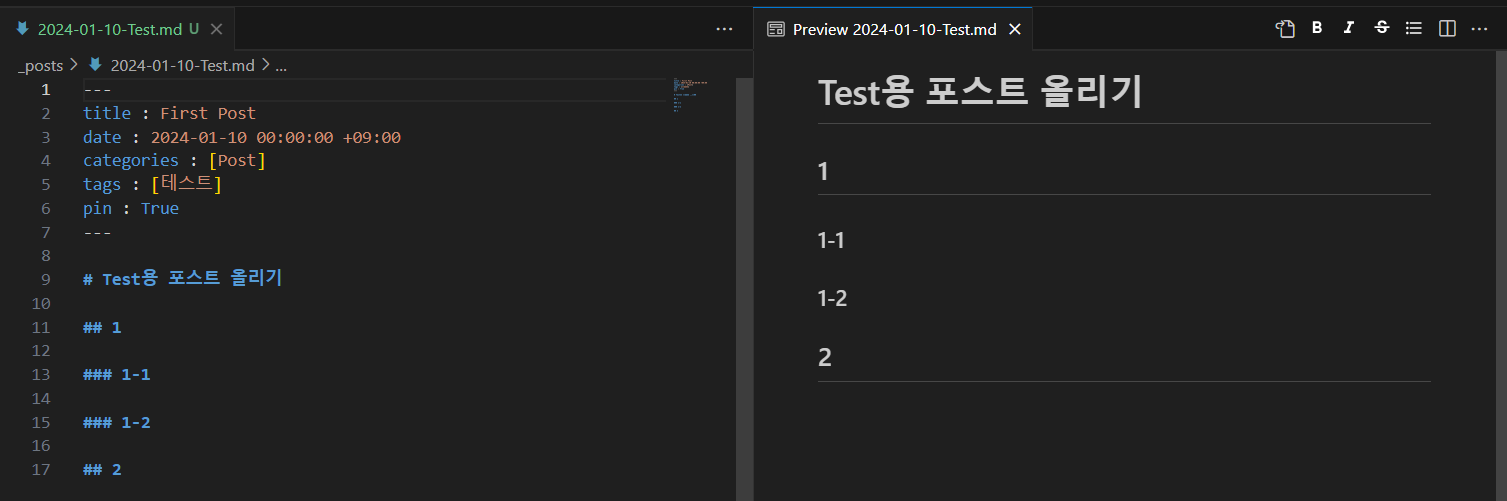
좌측 탐색기를 통해 _posts\ 경로에 작성했던 마크다운을 연다. 그리고 상단에  를 클릭하면 해당 마크다운의 Preview가 나타난다.
를 클릭하면 해당 마크다운의 Preview가 나타난다.
2. 배포 준비하기
config.yml 수정하기
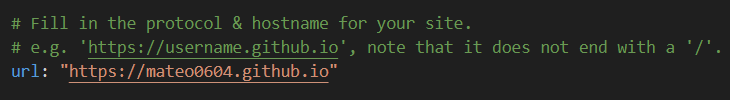
웹을 통해 호스팅된 블로그 페이지로 접근하기 위해서는, 먼저 URL을 설정해줘야 한다. 이전에 블로그 리포지토리명을 [깃헙아이디].github.io로 설정하였다. 웹 URL을 통해 블로그 리포지토리에 접근할 수 있도록, config.yml를 열고 url을 다음과 같이 변경한다.
url : “https://[깃헙아이디].github.io”
GemFile.lock 수정하기
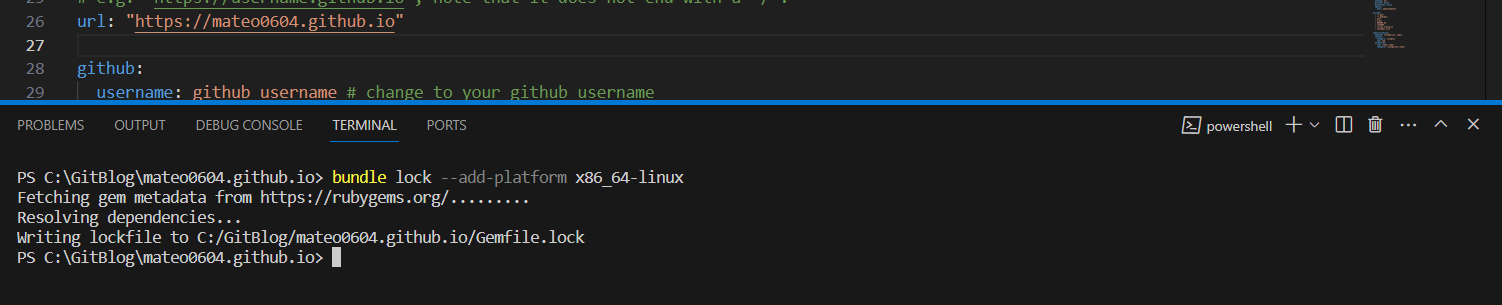
VS code 에서 [Ctrl]+[Shift]+[`]를 눌러 cmd창을 띄운다.
이후 하단의 명령어를 입력하여 실행한다.
1
bundle lock --add-platform x86_64-linux
Github 페이지 설정하기
Github에 접속하여 이전에 만들었던 블로그 리포지토리([깃헙아이디].github.io) 리포지토리로 들어간다.
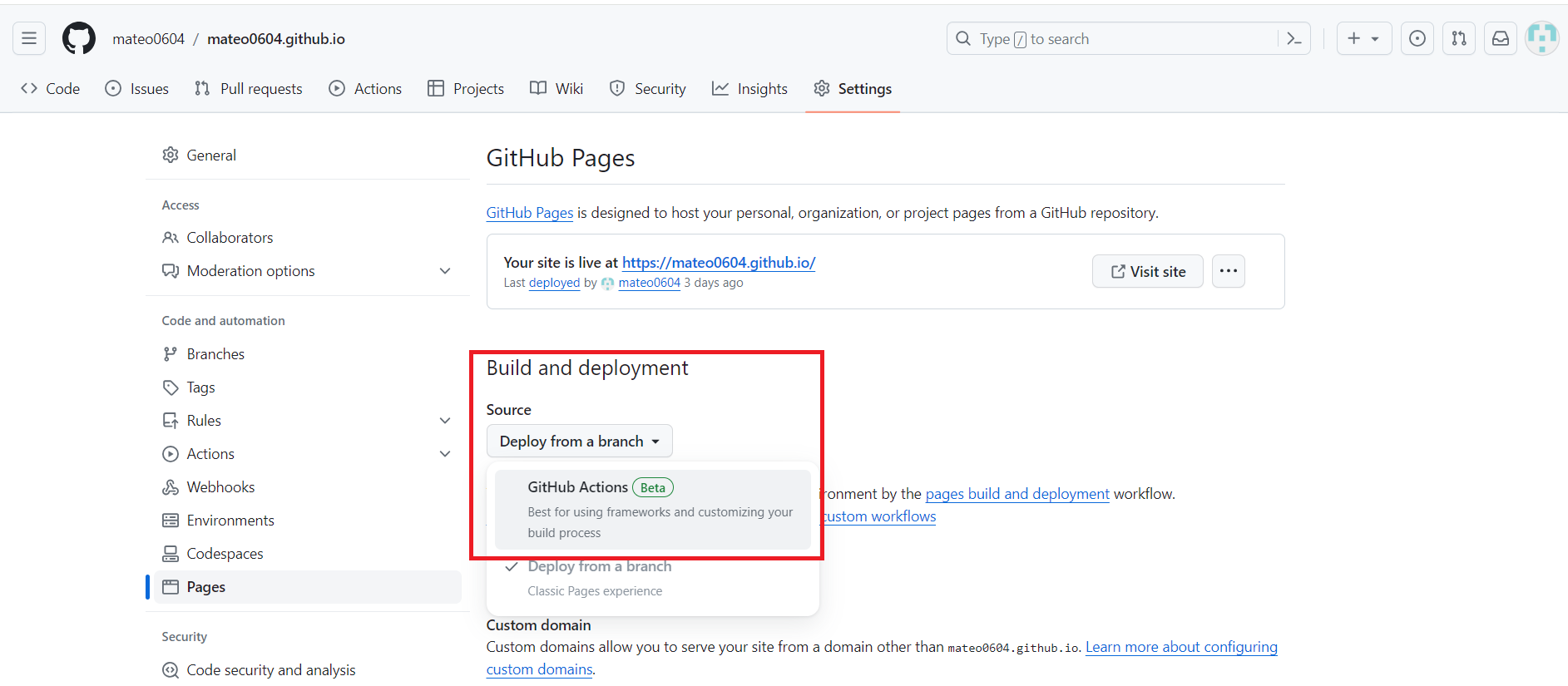
이후 상단 탭에서 [Settings] > [Pages]로 들어가 Build and deployment 내 Source 설정을 Github Actions로 변경한다.
3.Github에 배포하기
프로젝트 push하기
VS code상의 cmd에서 다음 명령어를 차례대로 입력한다.
1
2
3
4
git config –-global core.autocrlf true
git add .
git commit -m "Add Jekyll Pages"
git push
만약 하단과 같이 로그인 창이 뜬다면 [Sign in with your browser] 를 클릭하여 로그인하면 된다.  Github 로그인
Github 로그인
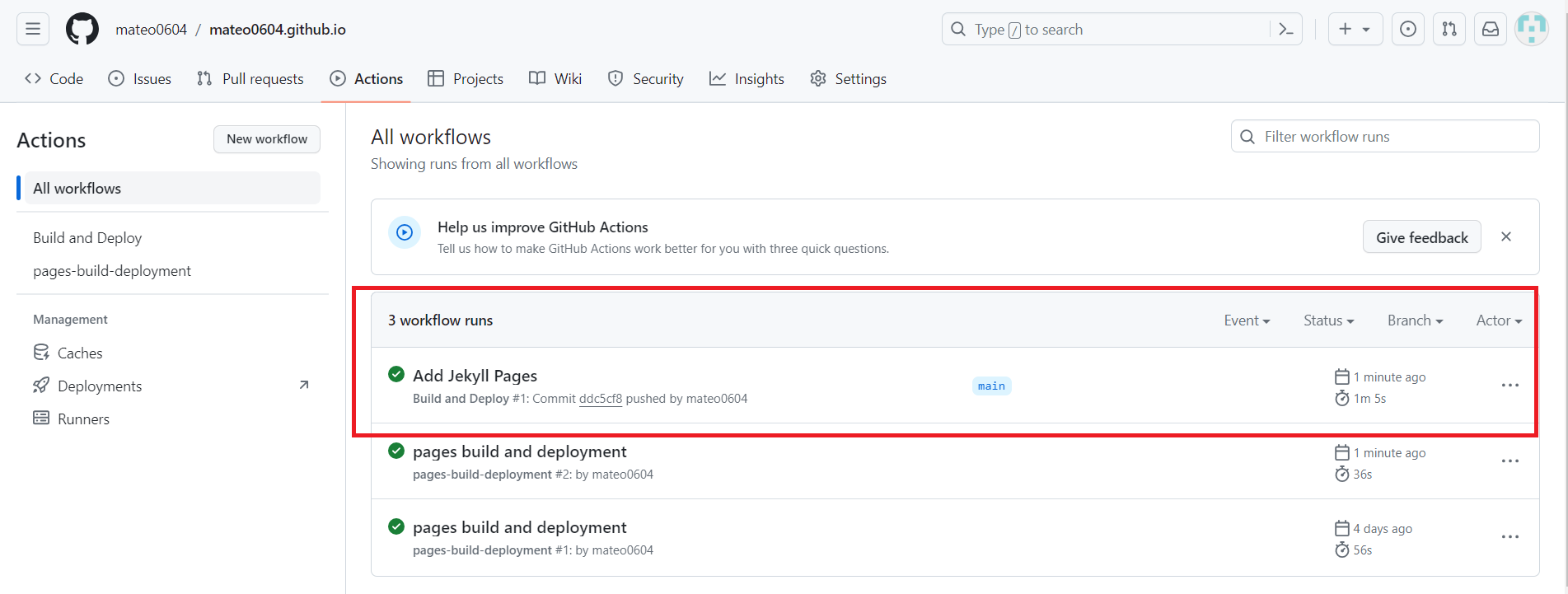
자신의 Github 리포지토리 페이지로 접속한 후, Action탭을 클릭하여 push가 정상적으로 됐는지 확인한다.  작업 결과 확인
작업 결과 확인
블로그 접속하기
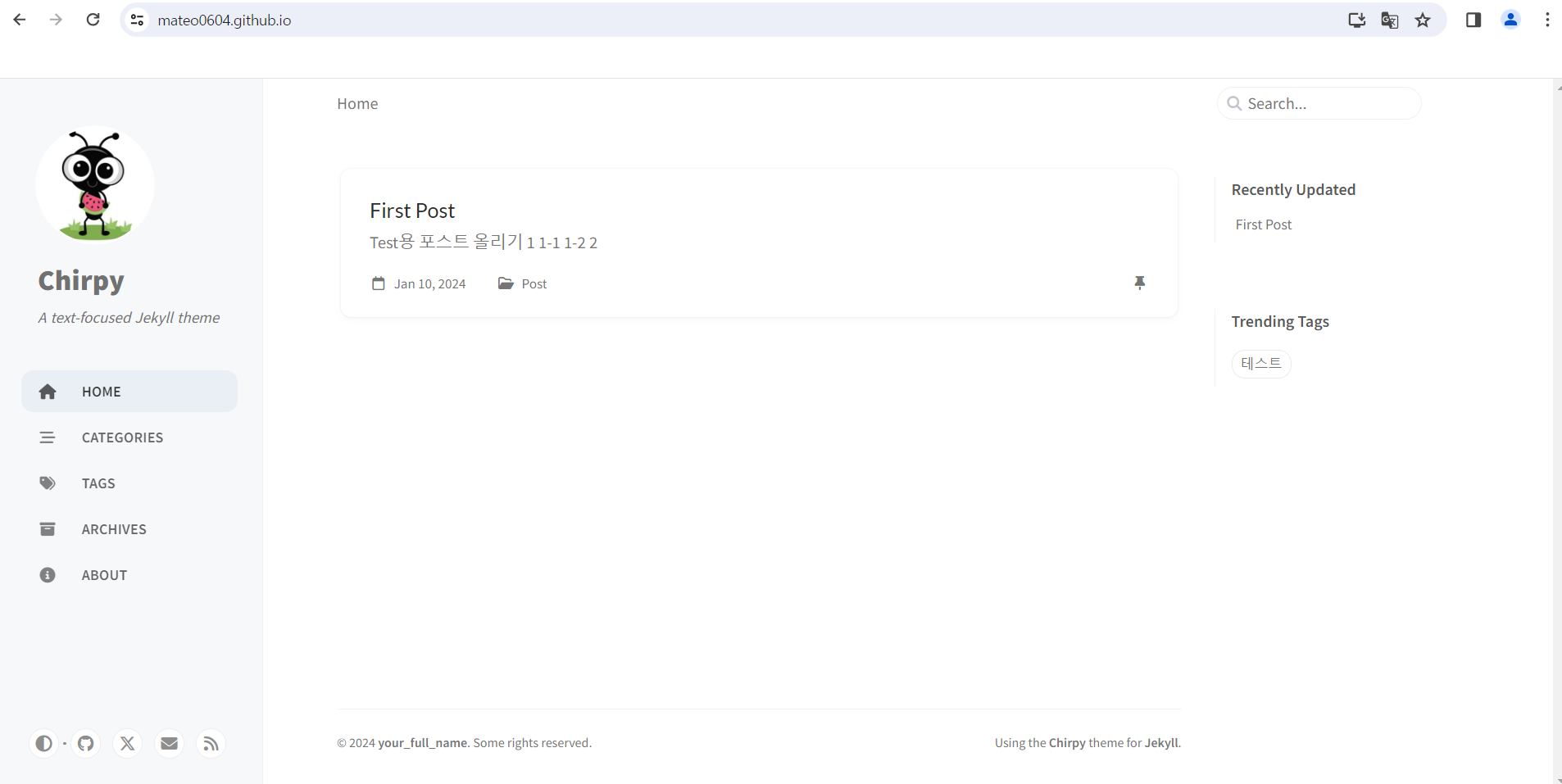
배포가 완료되었다. 배포된 블로그를 확인하기 위해, 웹 주소에 [Github아이디].github.io를 입력하여 접속하면, 해당 블로그가 나타날 것이다.  블로그 페이지
블로그 페이지
지금까지 Chirpy 테마를 적용한 블로그 페이지를 만들고, 이를 배포하였다. 이대로 써도 문제는 없지만, 아직 작성자 이름이나 프로필 사진 등을 수정하지 않았다. 따라서 다음 포스트에서는 내가 수정했던 커스터마이징 요소들을 중점으로 게시하고자 한다.